Download Svg Image Tag Size Html - 313+ Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d298.blogspot.com/2021/04/svg-image-tag-size-html-313-crafter.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Tag Size Html - 313+ Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Tag Size Html - 313+ Crafter Files Svg stands for scalable vector graphics. Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Put another way those values are the maximum area that image should occupy. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? It would look the exact same even if you used <img> tags to embed the same svg code. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}You need to understand that the width and height are the bounds of the image viewport, not the size of the image.

HTML Images - html image tag, alt attribute, jpg, png, gif ... from tutorial.techaltum.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Tag Size Html - 313+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File The <image> svg element includes images inside svg documents. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg is part of the html 5 draft specification, i.e. This is similar to adding svg to an html document using the <img> tag. It would look the exact same even if you used <img> tags to embed the same svg code. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. According to wikipedia (retrieved april 1 2012),. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Put another way those values are the maximum area that image should occupy. Svg stands for scalable vector graphic.
Svg Image Tag Size Html - 313+ Crafter Files SVG, PNG, EPS, DXF File
Download Svg Image Tag Size Html - 313+ Crafter Files Put another way those values are the maximum area that image should occupy. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
It feels a little unnatural, but it's the most reliable method if you want to provide dynamic effects. SVG Cut Files
i love 2 cut paper: Print and Cut Christmas Tags using SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Tag Vectors, Photos and PSD files | Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. Put another way those values are the maximum area that image should occupy.
Using SVG | CSS-Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It would look the exact same even if you used <img> tags to embed the same svg code. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
tag blank - /blanks/tags/tag_blank.png.html for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It would look the exact same even if you used <img> tags to embed the same svg code. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Put another way those values are the maximum area that image should occupy.
HTML Logo (101468) Free SVG Download / 4 Vector for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. It would look the exact same even if you used <img> tags to embed the same svg code. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Tag Images | Free Vectors, Stock Photos & PSD for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. It would look the exact same even if you used <img> tags to embed the same svg code. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
#133: Figuring Out Responsive Images | CSS-Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Width and height attribute of HTML5 img tag ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Put another way those values are the maximum area that image should occupy.
Blank tag vector cute label Free vector in Adobe ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It would look the exact same even if you used <img> tags to embed the same svg code. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Plus Size Tags Vector Pack - Download Free Vector Art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Svg stands for scalable vector graphics.
10 Hand Lettered Free SVG Cut Files | Dawn Nicole Designs® for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
File:Tag icon.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. It would look the exact same even if you used <img> tags to embed the same svg code. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
javascript - Can't show svg when using html tag in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Gift Tags SVG SVG Designs - Bunnycup Embroidery for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
HTML Tags/Image Tags/width and height of an image - TAG index for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Put another way those values are the maximum area that image should occupy. It would look the exact same even if you used <img> tags to embed the same svg code.
HTML img tag Example and Tutorial using CSS - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
How to Make Gift Tags with your Cricut + Free SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. It would look the exact same even if you used <img> tags to embed the same svg code. Put another way those values are the maximum area that image should occupy.
Size Tag Svg Png Icon Free Download (#61351 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It would look the exact same even if you used <img> tags to embed the same svg code. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Measurement Tag Vectors - Download Free Vectors, Clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
File:HTML5 logo black.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy. Svg stands for scalable vector graphics.
File:Feedbin-Favicon-tag1.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy.
Download Any svg element can accept a style attribute, just like html tags. Free SVG Cut Files
Free Clothing Size Label Vectors - Download Free Vectors ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Put another way those values are the maximum area that image should occupy. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. It would look the exact same even if you used <img> tags to embed the same svg code.
Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Library of html logo svg library download png files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. It would look the exact same even if you used <img> tags to embed the same svg code. Svg stands for scalable vector graphics.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy.
Creating Shapes with SVG : An SVG Tutorial - Web design ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. It would look the exact same even if you used <img> tags to embed the same svg code. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Put another way those values are the maximum area that image should occupy.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Datei:HTML-Element-Tag-Attribut.svg - SELFHTML-Wiki for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Put another way those values are the maximum area that image should occupy. It would look the exact same even if you used <img> tags to embed the same svg code. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
File:Antu tag-delete.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Svg stands for scalable vector graphics. It would look the exact same even if you used <img> tags to embed the same svg code.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Size clothing labels stock vector. Illustration of letter ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Put another way those values are the maximum area that image should occupy.
i love 2 cut paper: Print and Cut Christmas Tags using SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
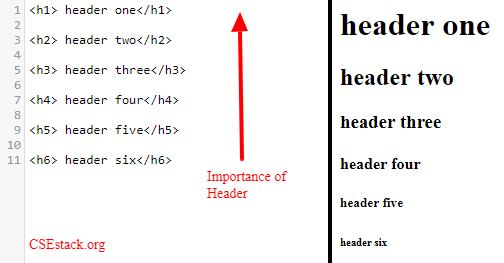
List of All Basic HTML Tags Exaplained with Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. It would look the exact same even if you used <img> tags to embed the same svg code. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Width and height attribute of HTML5 img tag ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
File:HTML.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy. It would look the exact same even if you used <img> tags to embed the same svg code. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Put another way those values are the maximum area that image should occupy. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. It would look the exact same even if you used <img> tags to embed the same svg code. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Put another way those values are the maximum area that image should occupy. Svg stands for scalable vector graphics.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy.
Price tag illustration free vectors download | 413 Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
HTML Images - html image tag, alt attribute, jpg, png, gif ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Put another way those values are the maximum area that image should occupy. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Build Your Own SVG Icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Svg stands for scalable vector graphics. Put another way those values are the maximum area that image should occupy. It would look the exact same even if you used <img> tags to embed the same svg code. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
File:Antu easy-tag.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy. It would look the exact same even if you used <img> tags to embed the same svg code.
Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
HTML Logo (101468) Free SVG Download / 4 Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It would look the exact same even if you used <img> tags to embed the same svg code. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
HTML SVG Tag | Jorcus for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It would look the exact same even if you used <img> tags to embed the same svg code. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Svg stands for scalable vector graphics. Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Put another way those values are the maximum area that image should occupy. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Put another way those values are the maximum area that image should occupy.
floral tag 8 - /blanks/tags/floral/floral_tag_8.png.html for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Put another way those values are the maximum area that image should occupy. It would look the exact same even if you used <img> tags to embed the same svg code. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Put another way those values are the maximum area that image should occupy.
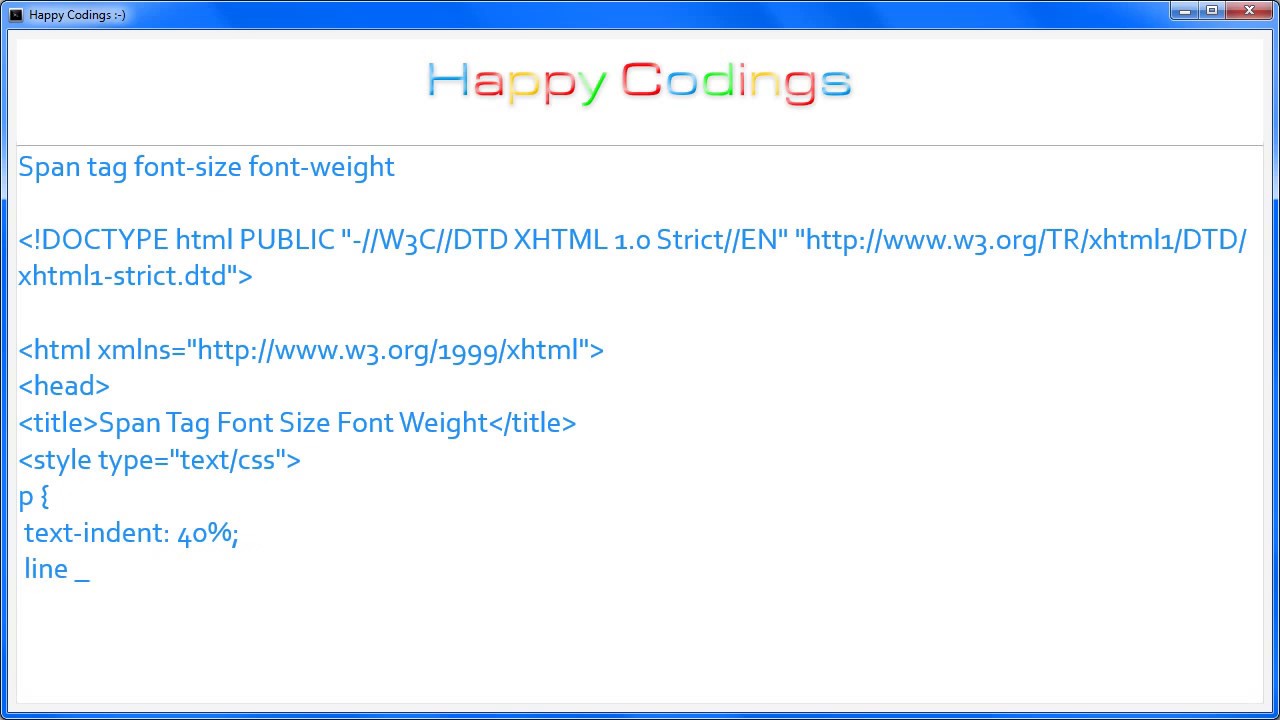
HTML | Span tag font size font weight - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It would look the exact same even if you used <img> tags to embed the same svg code. Put another way those values are the maximum area that image should occupy. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy.
